How to Create a Website Contact Form with Webydo
All professional websites and web businesses should have some way of contacting the webmaster. Without contact information or a web form, users have no way of getting in touch with questions or inquiries. Web forms are actually more useful and commonly used than just plain contact info., as it allows for a quicker and easier method of contact. Users can simply input their information (often name, email and message) and click the submit button without leaving the website. This is decidedly much more efficient than having to copy an email, and paste it into another email program. The other advantage is that it keeps the person on your website!

But to save an immense amount of time, a web designer’s tool such as Webydo is recommended.
Webydo allows for the creation of websites without having to write a single line of code. Different web elements can be added, such as menus, galleries, online shops, blogs, images, video, flash and more, just by dragging and dropping that element to the canvas.
In a previous post, we covered how to create a menu using Webydo. Find this post here:
Create a Website Navigation Menu
This tutorial explains how to use Webydo to easily create custom web forms.
- If you have not used Webydo before, first signup for free. To follow along, click +New Website and choose a blank canvas (start from scratch). Hit Create Website to open the Webydo website builder.
If you prefer a video tutorial on forms (and the other features of Webydo), go to Help in the top menu, then Video Tutorials. Here, you can find tutorials on forms, dashboard, shape, image, navigation, text, video, widgets and more.
This is actually the easiest and quickest way to learn all about Webydo. Newcomers will also find the Knowledgebase helpful.
Grab the form element (between Gallery and Widgets) and drag it to the canvas area.
A blank shape is revealed with just a send button at the bottom. This can be resized by dragging the little squares in the corners or sides.
In the top panel, you can see several elements to add to the form – text input, dropdown, checkbox, radio, shape, image and text. In the properties panel, to the right, you will see a Form section.
Add Email - The first thing you would want to do is add your email (or additional emails) in the +Add Email box. This is where any message sent via the web form will be received.
Confirmation Options - Directly beneath this are confirmation options to either display a message on the page after an email is sent, or redirect to another page with a confirmation message.
For this tutorial, we will create a simple contact form for name, email and message.
Input Fields - Drag 3 text input fields from the top panel inside the form shape. Try to line them up and position them at the same distance apart.
Double click “Label Text” inside each input field to edit the text – Use Name, Email and Message.
Click each field box to reveal Field options in the properties panel to the right. Here, you can decide the type, whether to have validation, the font, text size and color, field space, predefined text and whether it will be a required field.
In the Email field, set the validation to Email Address.
Next, click the message field and resize it. In the Field Type (properties panel), choose Multi Line. “This field is required” may have to be moved downward beforehand.
Check Box - Drag the Check box element to the bottom of the web form, before the Send button. This will help with prevention of spam. Delete two of the label1 fields, as only one will be needed.
- Edit the appearance of your form
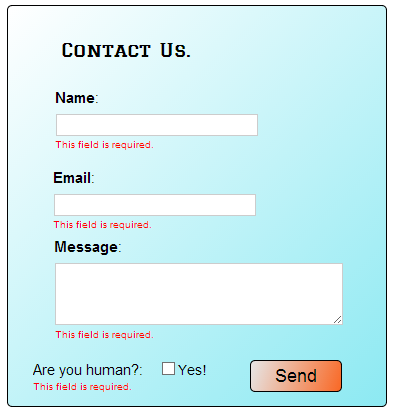
Now that your web form is complete, you can edit its appearance using the fill, stroke and shadow in the properties panel. Use this to change colors, fonts, shadows, background and more. Here is our completed web form:
As you can see, this web form is very basic, only including Name, Email and Message form fields. We may include another tutorial for a more complex form another time.
We hope you enjoyed this tutorial. To learn more about Webydo, please visit these posts:
Webydo Review
Creating Websites without Knowing HTML, CSS and PHP